 Nochmals - Eine Webseite in der logischen Struktur
Nochmals - Eine Webseite in der logischen Struktur Die Einteilung des Contentbereiches
Die Einteilung des Contentbereiches Ein Artikel besteht also aus....
Ein Artikel besteht also aus.... Ein Seitenelement ist also ...
Ein Seitenelement ist also ... Besondere Eigenschaften von Artikeln
Besondere Eigenschaften von Artikeln Der Dialog
Der Dialog Besondere Eigenschaften von Seitenelementen
Besondere Eigenschaften von Seitenelementen Seitenelemente im Dialog
Seitenelemente im Dialog Mehrere Artikel einer Navigation zuordnen...
Mehrere Artikel einer Navigation zuordnen...
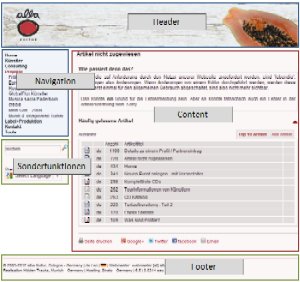
 Wenn Sie den Artikel zu Design und dem allgemeinen Aussehen der Webseite bereits gelsen haben, wissen Sie Bescheid - wir können die Webseite in mehrere logische Teilbereiche unterteilen:
Wenn Sie den Artikel zu Design und dem allgemeinen Aussehen der Webseite bereits gelsen haben, wissen Sie Bescheid - wir können die Webseite in mehrere logische Teilbereiche unterteilen:
-Header (Logo der Webseite )
- Navigation
- Sonderbereich (optional)
- Content
- Footerbereich
Wenn Sie den Artikel noch nicht gelesen haben, tun Sie das bitte jetzt, klicken Sie einfach auf das Bild. Denn einige Informationen die dort zur Verfügung gestellt werden, sind für Artikel einfach Voraussetzung. Denn: Wir möchten uns jetzt den als Content bezeichneten Bereich etwas näher ansehen und beginnen auch hier mit einer Art Klassifizierung.
 Eigentlich ganz einfach: Der CONTENT-Bereich besteht aus einem oder mehreren Artikeln. Mehrere Artikel werden untereinander angezeigt.
Eigentlich ganz einfach: Der CONTENT-Bereich besteht aus einem oder mehreren Artikeln. Mehrere Artikel werden untereinander angezeigt.
Ein Artikel lässt sich logisch dann wieder in einen Header, den eigentlichen Contentbereich (des Artikels!) und einen Footer unterteilen.
Sehen wir uns das einmal gemeinsam an....
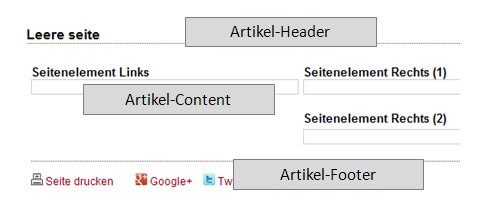
Ein Artikel besteht also im Wesentlichen aus dem Header, dem eigentlichen Artikel-Contentbereich und dem Artikel-Footer. Betrachten wir das nun etwas genauer:
Artikel-Header:
Der Header eines Artikels besteht im wesentlichen aus dem TITEL (den Sie festlegen) und einer Trennlinie zum Content. Der Artikel kann mit einem Link hinterlegt sein und - erweiterte Rollen vorausgesetzt - Icons zur Bearbeitung aufweisen. Der Header geht immer über die gesamte Breite des Contents.
Artikel-Content:
Der Content eines Artikels wird durch ein oder mehrere Seitenelemente zusammengestellt. Dabei kann der eigentliche Contentbereich in Spalten aufgeteilt werden und die Seitenelemente in der Anordnung zu den Spalten und in der Reihenfolge innerhalb einer Spalte beliebig gesetzt werden. Ein Attribut des Artikels bestimmt das Design - oder besser: Die Spalteneinteilung.
Artikel-Footer:
Der Footer geht nun wieder über die gesamte Breite und beginnt mit einer Trennlinie. Innerhalb des Footers werden Social-Bookmarks für diesen Artikel ausgegeben. Welche Bookmarks genutzt werden, bestimmt einmal die Portaleinstellung und zum weiteren der Artikel. Im Minimum wird Print-Page angezeigt.
... die kleinste logische Einheit eies Artikels. Und damit eine einheitliche Darstellung über alle Webseiten hinweg möglich ist, gibt es sozusagen 'vorgefertigte' Ansichten für bestimmte Zwecke. Wir nennen diese spezifischen Ansichten 'Methoden'. Folgende Methoden sind im System bekannt und das wichtigste Attribut eines Seitenelementes:
- Plugin (ein kleines Programmierskript für Spezialfälle)
- Banner (mit Filtermöglichkeit und auch Tags)
- Blogs (Text, optional mit Bild) - das wichtigste Element für den Editor
- Audio (Darstellung eines Players für ein Audiosnippet)
- Video (Eingebundenes Video von YouTube)
- Download (Einzelene Datei oder Liste aus einem Folder)
- Eventliste (Filter nach zeit oder Beteiligten)
- Artikel-Cluster (Vorschau über mehrere Artikel als Teaser)
- Bilder Gallery (mehrere Bilder aus Ordner als Thumbnails)
Wenn Sie Beispiele zu den verschiedenen Methoden sehen möchten, schauen Sie einfach einmal bei den Musterbeispielen vorbei.
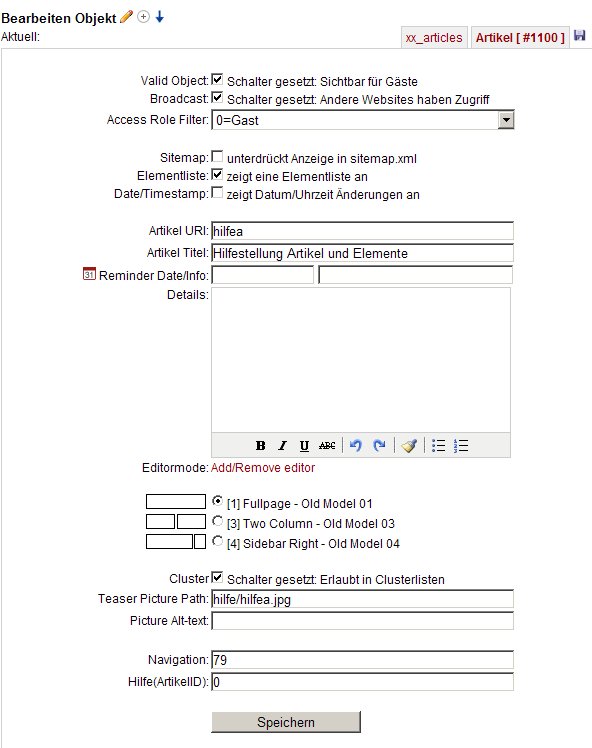
Der Einfachheit halber ist im nächsten Block der Dialog zu einem Artikel als Muster eingebaut, in unserer Attributliste folgen wir der Reihenfolge des Dialoges.
ArtikelID:
Dies ist der Primärschlüssel für die datenbank zum Artikel, er kann von Ihnen NICHT editiert werden, sondern wird automatisch beim Anlegen eines neuen Artikels vergeben. Wichtiges Element - und wird deshalb im Tab angezeigt.
Valid Object:
Mit diesem Schalter können Sie den Artikel gültig / nicht gültig setzen. Nicht gültige Artikel werden Gästen nicht angezeigt.
Broadcast:
Mit diesem Schalter können Sie festlegen, ob dieser Artikel auch in den anderen Portalen der Applikation verwendet werden darf.
Access Role Filter:
Hier können Sie festlegen, ob der Artikel nur für angemeldetet Nutzer ab einer bestimmten Rolle sichtbar ist.
Sitemap:
Mit diesem Schalter können Sie verhindern, daß der Artikel in der Sitemap mit angezeigt wird. Zusätzlich werden dann auch die Social Bookmarks (bis auf Print) ausgeblendet.
Elementliste:
Wenn Sie diesen Schalter setzen, werden im ArtikelHeader die Titel der Seitenelemente wie ein Inhaltsverzeichnis angezeigt und mit Linkls versehen.
Date/Timestamp:
Wenn Sie diesen Schalter setzen, wird bei jedem Seitenelement des Artikels eine Angabe zum Erstellungs- und dem letzten Änderungsdatum gemacht.
Artikel URI:
Optional. Vergeben Sie hier eine semantisch sinnvolle Bezeichnung (einWort, kleine Buchstaben), dann kann dieser Artikel als 'freier Artikel' jederzeit referenziert und aufgerufen werden.
Artikel Titel:
Das ist der Titel, der im Artikel Header genutzt und angezeigt wird.
Reminder Date/Info:
Als Editor können Sie hier ein Datum und einen Hinweis setzen, wenn zu einem bestimmten Zeitpunkt der ARtikel überarbeitet werden sollte. Diese Information wird zum Beispiel bei der Activity Anzeige mit ausgegeben.
Details:
Diese Textfeld hat zwei Funktionen. Einmal können Sie sich hier kurz notieren, was in dem Artikel so 'drinnen steckt'. Ist der Cluster-Schalter gesetzt, wird dieser Text als Teaser bei der Anzeige genutzt.
Design used:
Die für das Portal freigegbenen Designmodelle werden angezeigt nd sie können Hier das Modell, das für diesen Artikel genutzt werden soll, auswählen.
Cluster:
Legt fest, ob der Artikel in einem Seitenelement anderer Artikel als Teaser angeboten werden darf. Dann sind auch folgende Felder wichtig:
Teaser Picture/Alt Text:
Festlegung eines Teaser Bildes und dem Alt-Text zum Teaser Bild. Der Link zu dem Bild ist dann ein Link zum Artikel der angeteasert wird.
Navigation ID:
Falls es sich um einen 'freien Artikel' handelt (ein Artikel, der nicht mindestens einer Navigation zugeordnet wurde), können Sie hier eine NavigationID eingeben. Wird dieser ARtikel angezeigt, wird in der Navigation so getan, als ob der Artikel über einen Klick der eingestellten Navigation aufgerufen worden wäre.
Hilfe ID:
Setzen Sie hier eine Artikel ID ein, wird dieser Artikel als Link in der Titelüberschrift zu einem HilfeIcon angezeigt.

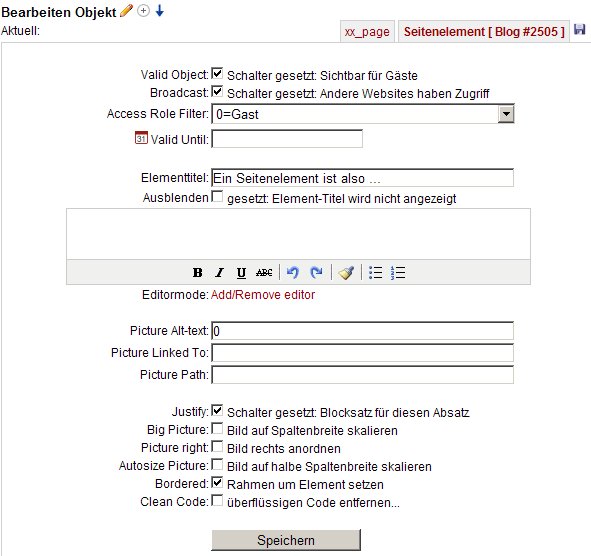
Der Dialog für ein Seitenelement richtet sich inhaltlich nach der Darstellungs-Methode, also gibt es sehr unterschiedliche Dialoginhalte. Der Einfachheit halber zeigen wir hier den wohl am meisten genutzten Dialog für einen Blog / ein Textelement. Einige Attribute sind auch über alle Dialogarten hinweg gleich.
SeitenelementID:
Dies ist der Primärschlüssel für die Datenbank zum Seitenelement, er kann von Ihnen NICHT editiert werden, sondern wird automatisch beim Anlegen eines neuen Seitenelementes vergeben. Wichtiges Element - und wird deshalb im Tab des Dialoges angezeigt.
Valid Object:
Mit diesem Schalter können Sie das Seitenelement gültig / nicht gültig setzen. Nicht gültige Seitenelemente werden Gästen nicht angezeigt.
Broadcast:
Mit diesem Schalter können Sie festlegen, ob dieses Seitenelement auch in den anderen Portalen der Applikation verwendet werden darf.
Access Role Filter:
Hier können Sie festlegen, ob das Seitenelement nur für angemeldetet Nutzer ab einer bestimmten Rolle sichtbar ist.
Valid Until:
Hier können Sie eine Art Verfallsdatum eingeben. Wird das datum überschritten, setzt das System das Seitenelement automatisch auf INVALID und erzeugt eine Mail an den Administrator.
Element-Titel:
Das ist der Titel, der im Artikel über dem Seitenelementinhalt angezeigt wird. Im Gegensatz zum Artikeltitel kann die Anzeige auch unterdrückt werden.
Ausblenden:
Wenn Sie diesen Schalter setzen, die Ausgabe des Titels unterdrückt.
Picture / ...:
Hier können Sie ein Bild für das Seitenelement einstellen und dem Bild einen Alt-Text und einen Link mitgeben.

Ja - das geht. Und dabei können diese Artikel sogar unterschiedliche Designzuweisungen haben. Nur einen nachteil hat diese Konstruktion (momentan): Die REIHENFOLGE in der die Artikel angezeigt werden, ist festgelegt durch die Reihenfolge, in der die Zuordnung stattfand. Momentan gibt es keine Möglichkeit, die Reihenfolge zu beeinflussen.
